Reimagining Onboarding for Design Mentees
Reimagining Onboarding for Design Mentees
Objective
Redesign the Mentor Buddies mobile app onboarding experience to reduce friction users experience when finding a mentor they feel is a match.
Role
UX and UI
Originally a 3 person project expanded into a solo project.
Duration
February 2023, 2 weeks timeline
Profile Building
A Simple search function lets users dive right in to see what the platform has to offer before committing to anything
Only ask users to sign up once it’s clear the platform has a mentor that fits their needs
Mentor List
Comprehensive filters allow users to reduce the list based on criteria they’ve identified as important
Card redesign reduces clutter, and highlights areas of interest allowing users to easily scan for information they need to confidently select a mentor
Mentor Profile
Quick Stats and ratings indicate the experience of other mentees
Detailed Bio shows more mentor “personality” - not just work related stats
“Open to” section details what the mentee can ask
Expertise section allows users to quickly scan for overlapping interests
Profile Building
- A Simple search function lets users dive right in to see what the platform has to offer before committing to anything
- Only ask users to sign up once it’s clear the platform has a mentor that fits their needs
Mentor List
Comprehensive filters allow users to reduce the list based on criteria they’ve identified as important
Card redesign reduces clutter, and highlights areas of interest allowing users to easily scan for information they need to confidently select a mentor
Mentor Profile
- Quick Stats and ratings indicate the experience of other mentees
- Detailed Bio shows more mentor “personality” - not just work related stats
- “Open to” section details what the mentee can ask
- Expertise section allows users to quickly scan for overlapping interests
Profile Building
- A Simple search function lets users dive right in to see what the platform has to offer before committing to anything.
- Only ask users to sign up once it’s clear the platform has a mentor that fits their needs
Mentor List
- Comprehensive filters allow users to reduce the list based on criteria they’ve identified as important.
- Card redesign reduces clutter, and highlights areas of interest allowing users to easily scan for information they need to confidently select a mentor
Mentor Profile
- Quick Stats and ratings indicate the experience of other mentees
- Detailed Bio shows mentor “personality”, not just work related stats
- “Open to” section details what the mentee can ask
- Expertise section allows users to quickly scan for overlapping interests
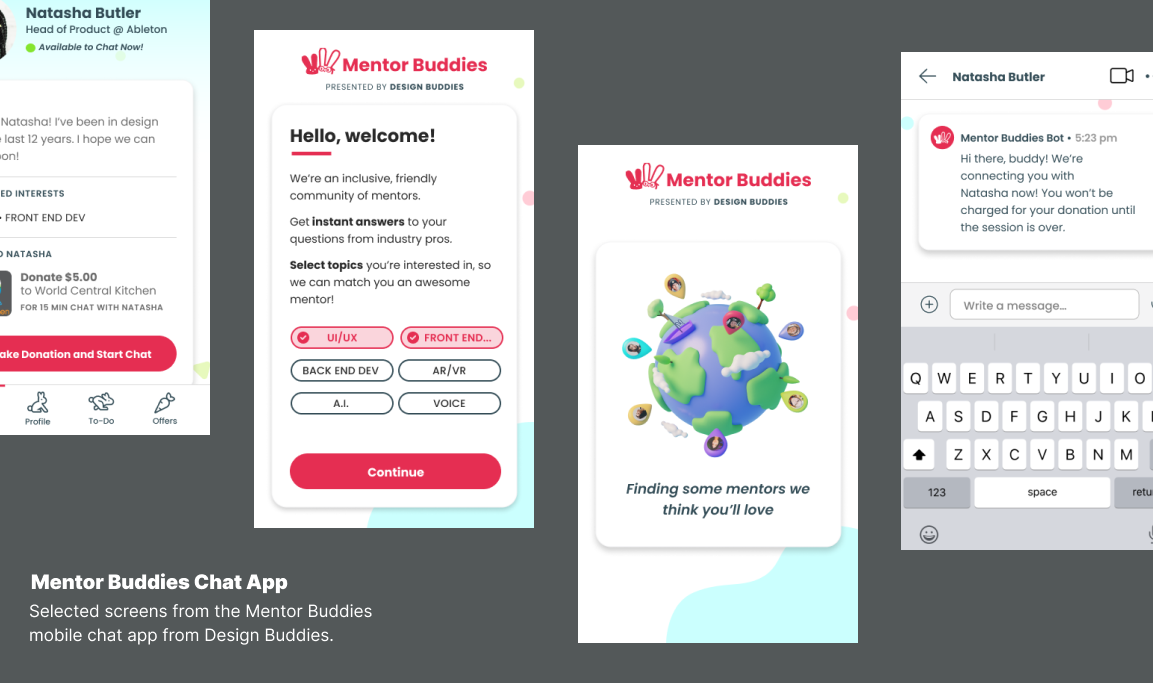
Design Buddies Launches a Chat App
Community Members Want to Connect with Design Experts
Design Buddies is a global community of designers hosted on Discord. It is a place where designers can come to access resources, attend events, network and seek advice. A growing demand from their members to get more detailed answers to their questions from design experts led to the creation of Mentor Buddies, a mobile chat app.

App Analytics Show 85% Drop off Rate During Onboarding
Analytics from the beta release of Mentor Buddies indicated an 85% mentee drop off rate during onboarding. Users (mentees) reported a high satisfaction following the completion of a mentor chat, yet only 1.9% were making it that far. I was tasked with redesigning the Mentor Buddies onboarding experience to alleviate user friction.
Analytics Funnel
User funnel used to gather analytics from the Mentor Buddies beta release.
How might we reduce friction points users experience in finding the right mentor to chat with?
Uncovering the Why Behind the Problem
Where are Users Dropping Off?
We reviewed app analytics and identified 3 areas of the onboarding experience producing the highest drop-off rates that became the areas of focus for further testing.
Empathizing with User Frustrations
Reviewing research artifacts from usability testing helped us contextualize and empathize with user frustrations when using the current product.
Empathizing with User Frustrations
Reviewing research artifacts from usability testing helped us contextualize and empathize with user frustrations when using the current product.
Research
Insights
Affinity Mapping
We used affinity mapping to group comments from user testing and distilled them into statements summarizing pain points in each of our three problem areas.
Reframing the Problem
We then translated these quotes into concise problem statements around each area and used them to guide us as we moved on to ideation and feature prioritization.
Ideation
With these insights in mind we used rapid sketching to generate solutions in each problem area, refining to more detailed sketches before moving onto wireframing and prototyping.
fidelity evolution
Solution
Solution
Measuring
Success
In order to determine if these solutions effectively address user needs, I’d look at average time to start the first session. A decrease would indicate users are able to quickly and easily find a mentor they’d like to speak with.
Takeaways
1
You Cant Know Everything
The information you have will always be incomplete. You will never know everything about the user or the problem. It’s not possible to anticipate everything or ideate a perfect solution.
2
Move Forward with the Information you Have
Trust the process. Empathize deeply, and make the best design decisions you can with the information you have, under the given constraints.
3
User Feedback is Key to Determining Success
Design is iterative for a reason. We cannot fully understand the effectiveness of our solutions without testing them with real users.
Next Steps
Exploring Split Solutions
With more time I’d like to design an alternative welcome screen and A/B test against my simple search bar solution with the hopes of addressing the following questions:
- Does the search bar deter users who aren’t sure what they are looking for?
- Is selection of topics of interest helpful to users at this stage or are they just not ready to make those choices up front?
Next Steps
Exploring Split Solutions
With more time I’d like to design an alternative welcome screen and A/B test against my simple search bar solution with the hopes of addressing the following questions:
- Does the search bar deter users who aren’t sure what they are looking for?
- Is selection of topics of interest helpful to users at this stage or are they just not ready to make those choices up front?
© Madeline Sekela 2024
Improving the Wholesale Ordering Experience for Chefs
© Madeline Sekela 2024